안녕하세요. 오늘은 WINDOW에서 Vue JS를 시작하기전 툴(tool) VSCode(Visual Studio Code)를 설치하는 방법에 대해 알아보겠습니다.
1. 아래 VSCode(Visual Studio Code) 다운로드 URL로 접속합니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
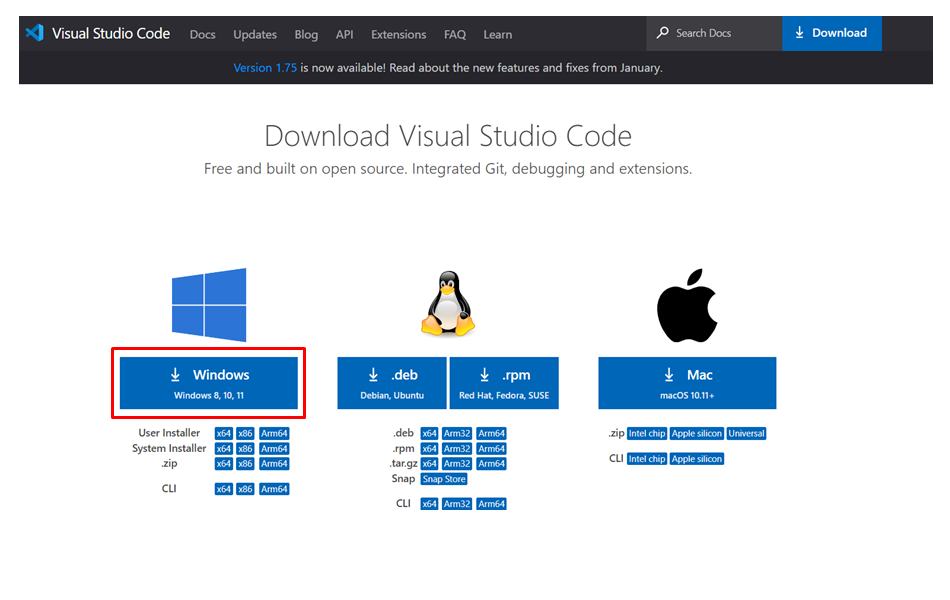
2. VSCode(Visual Studio Code) 다운로드 사이트에 접속해서 본인에게 맞는 스펙과 버전을 선택하여 다운로드 합니다.

3. 다운받은 VSCodeUserSetup-x64-1.75.1.exe 파일을 실행 합니다.
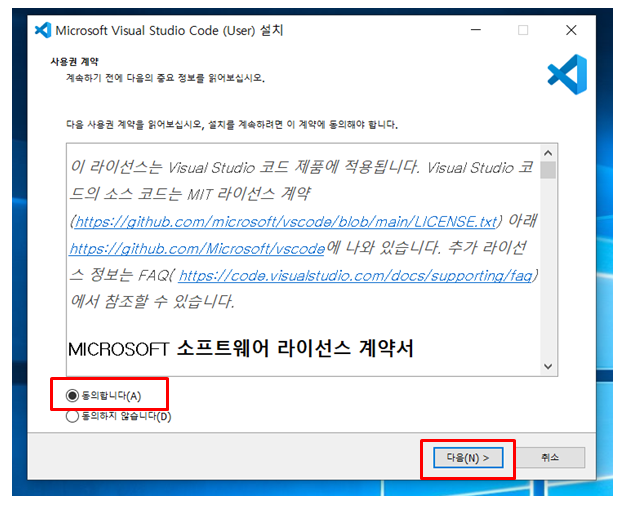
4. 동의를 하고 다음을 클릭합니다.

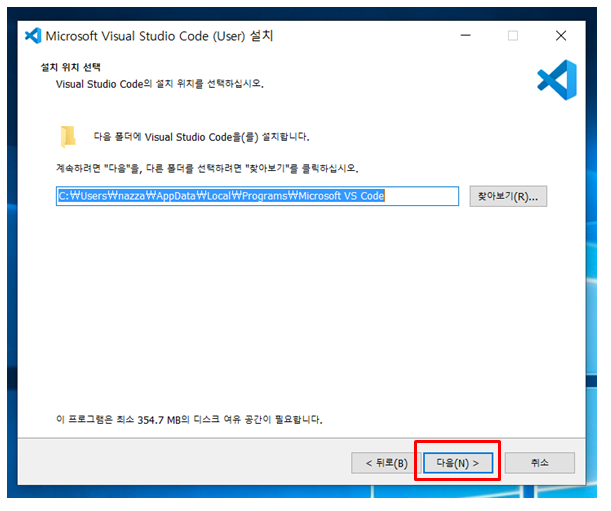
5. 설치 경로를 선택 후 다음을 클릭합니다. 저는 그냥 기본 경로를 변경하지 않고 다음을 클릭하였습니다.

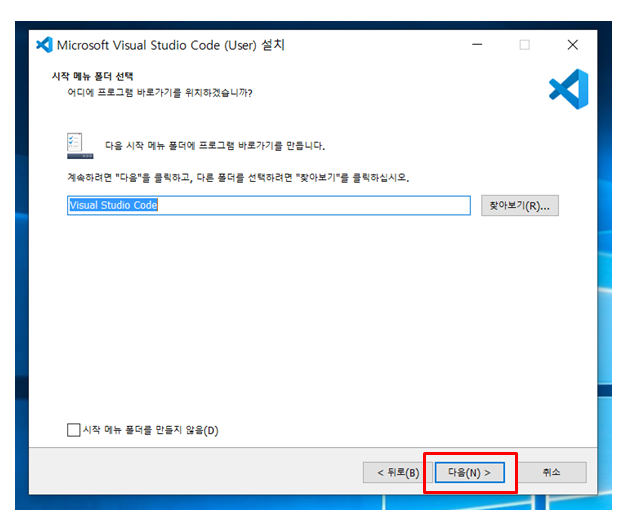
6. Visual Studio Code 시작메뉴 폴더를 선택하고 다음을 클릭합니다. 저는 기본을 수정하지 않고 다음을 클릭하였습니다.

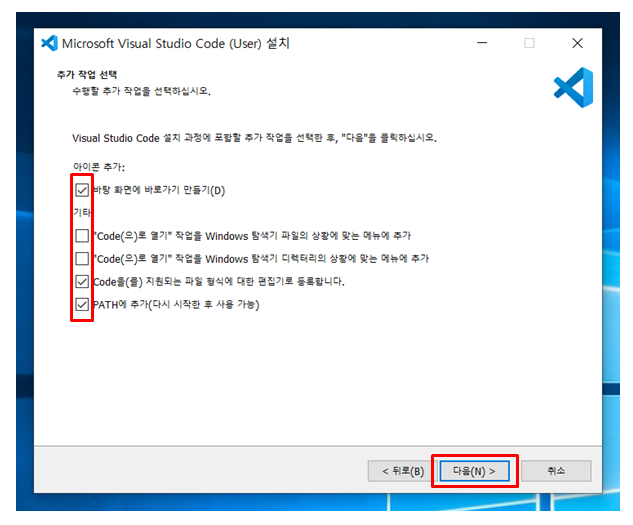
7. Visual Studio Code 추가 작업을 선택 후 다음을 클릭합니다. 저는 바탕화면에 바로가기 만들기를 선택 후 다음을 클릭하였습니다.

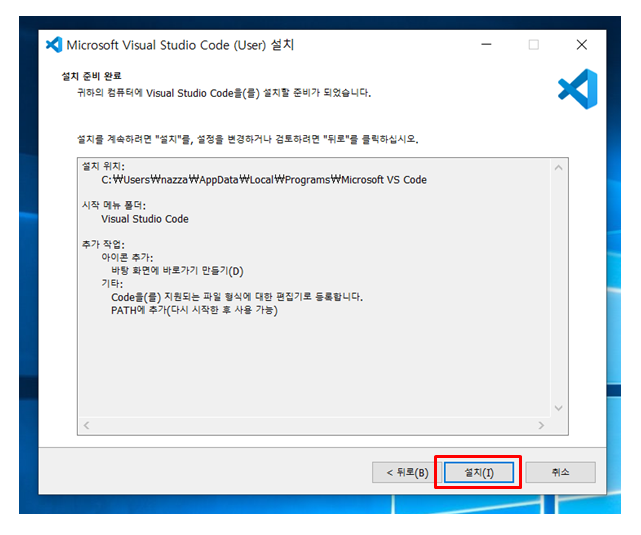
8. Visual Studio Code 설치 준비 완료가 되었습니다. 셋팅 정보를 확인 후 설치를 클릭합니다.

9. Visual Studio Code 설치가 되고있습니다.

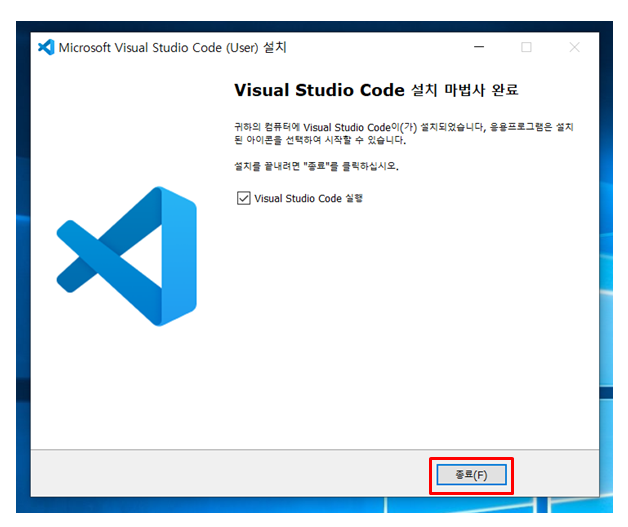
10. Visual Studio Code 설치 완료되었습니다. 종료를 클릭합니다.

오늘은 간단하게 Vue JS를 시작하기전에 Vue JS 사용하기 위한 툴(tool)인 VSCode(Visual Studio Code)를 설치간단하게 해보았습니다.
다음에는 Vue JS를 시작하기 위해 Node JS를 설치 해보겠습니다.
이상 WINDOW에서 Vue JS를 시작하기전 툴(tool) VSCode(Visual Studio Code)를 설치하는 방법에 대해 알아보았습니다.
'개발 > Vue JS' 카테고리의 다른 글
| vue3(뷰) axios(엑시오스) 설치 및 설정 예시 알아보기 (1) | 2025.01.17 |
|---|---|
| vue3 vue-router 라우터 설치 및 설정 예제 소스 (75) | 2023.03.12 |
| Vue js 프로젝트 생성시 Warning: name can no longer contain capital letters 에러(error) 해결 (66) | 2023.03.11 |
| WINDOW에서 Vue JS 설치(feat. VSCode, Node.js, Vue 3 Snippets) (90) | 2023.03.07 |
| WINDOW에서 Vue JS 시작하기 위한 Node.js 설치 및 버전 확인 하는 법 (91) | 2023.03.04 |