반응형
안녕하세요. 오늘은 vue-router를 설치 및 설정하고 예제를 통해 테스트까지 해보겠습니다.
vue-router를 사용하기 앞서서 vue-router를 설치하여야 합니다.
vue-router 설치
npm i vue-router@next위 명령어로 vue-router를 설치 합니다.

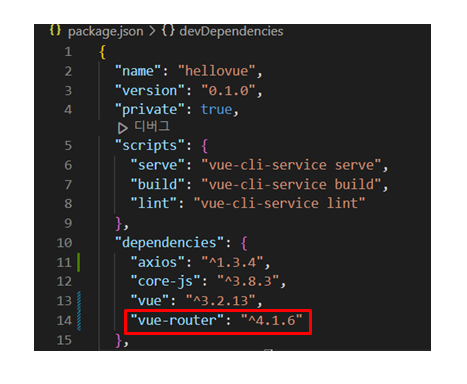
명령어를 실행 후 package.json 파일에 dependencies에 vue-router가 있는지 확인합니다.
있으면 설치가 잘 된 것입니다.
설치가 완료 되었으면 이제 vue-router를 사용해 보겠습니다.
vue-router 사용하기 전 폴더 및 파일 생성

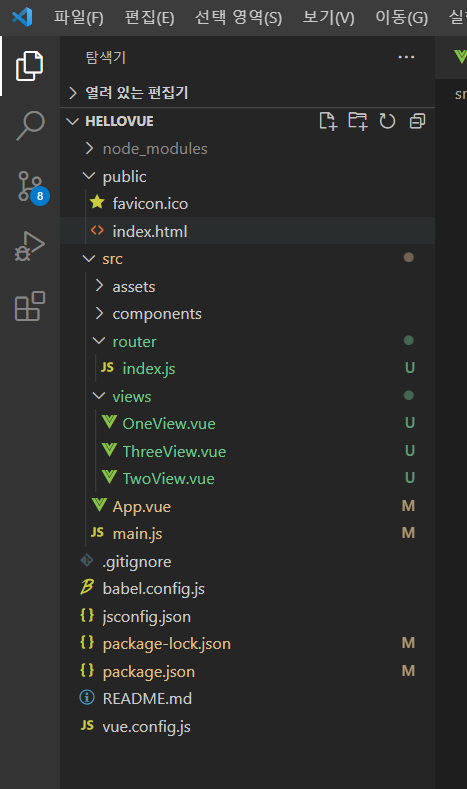
1. src 아래 router 폴더를 만들어 줍니다.
2. router 폴더 안에 index.js 파일을 만들어 줍니다.
3. src 아래 views 폴더를 만들어 줍니다.
4. views 폴더 안에 OneView.vue, TwoView.vue, ThreeView.vue 파일을 만들어 줍니다.
router 폴더 안에 index.js
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: "/OneView", // [경로]
name: "OneView", // [이름]
component: () => import('../views/OneView') // [로드 파일]
},
{
path: "/TwoView", // [경로]
name: "TwoView", // [이름]
component: () => import('../views/TwoView') // [로드 파일]
},
{
path: "/ThreeView", // [경로]
name: "ThreeView", // [이름]
component: () => import('../views/ThreeView') // [로드 파일]
}
];
// 라우터 생성
const router = createRouter({
history: createWebHistory(),
routes
});
// 라우터 추출 (main.js에서 import)
export {router}
App.vue
<template>
<div id="app">
App.vue 페이지 입니다.
아래는 router-view로 URL마다 변하는 화면입니다.
<router-view></router-view>
</div>
</template>
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 생성한 뷰 라우터 받아오기
import { router } from './router/index.js'
const app = createApp(App)
app.use(router) // 라우터 사용
app.mount('#app')
router 폴더 안에 index.js, src 아래 App.vue, main.js 파일을 위와 같이 수정 후 서버를 실행시킵니다.
실행 후 http://localhost:8080/OneView, http://localhost:8080/TwoView, http://localhost:8080/ThreeView
URL로 접속 해보면 아래와 같은 결과를 볼 수 있습니다.



이상 vue-router를 설치 및 설정하고 예제를 통해 테스트까지 해보았습니다.
반응형
'개발 > Vue JS' 카테고리의 다른 글
| Vue 컴포넌트(Component) 선언, 등록, 사용하는 방법 (0) | 2025.01.20 |
|---|---|
| vue3(뷰) axios(엑시오스) 설치 및 설정 예시 알아보기 (2) | 2025.01.17 |
| Vue js 프로젝트 생성시 Warning: name can no longer contain capital letters 에러(error) 해결 (66) | 2023.03.11 |
| WINDOW에서 Vue JS 설치(feat. VSCode, Node.js, Vue 3 Snippets) (90) | 2023.03.07 |
| WINDOW에서 Vue JS 시작하기 위한 Node.js 설치 및 버전 확인 하는 법 (91) | 2023.03.04 |