안녕하세요, 오늘은 Vue3 컴포넌트(Component)를 선언, 등록하고 사용하는 방법에 대해서 알아보겠습니다.
우선 컴포넌트(Component)에 대해 알아보겠습니다.
컴포넌트(Component) 란?
UI를 재사용 가능한 작은 단위로 나눈 것입니다.
1. 재사용 가능: 컴포넌트는 여러 곳에서 재사용할 수 있는 독립적인 UI 블록입니다.
2. 독립성: 컴포넌트는 자신의 데이터(data), 로직(methods), 스타일(CSS)을 가질 수 있어 서로 간섭 없이 동작합니다.
3. 계층적 구조: Vue 애플리케이션은 루트 컴포넌트를 중심으로 자식 컴포넌트를 계층적으로 포함합니다.
컴포넌트(Component) 종류
1. 전역 컴포넌트: Vue 애플리케이션 전역에서 사용할 수 있는 컴포넌트입니다.
2. 로컬 컴포넌트: 특정 컴포넌트에서만 사용할 수 있는 컴포넌트입니다.
컴포넌트(Component) 사용하는 방법에 대해 알아보겠습니다.
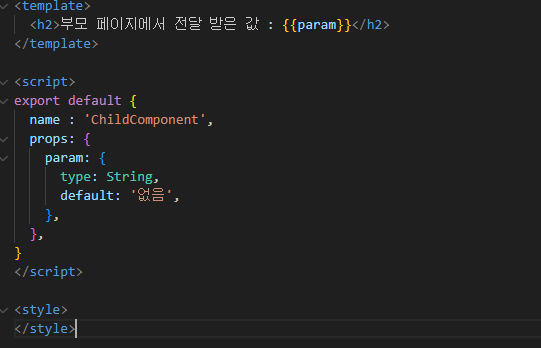
1. 우선 로컬 컴포넌트(Component)로 사용 할 ChildComponent.vue 컴포넌트를 components 아래에 생성해줍니다.
<template>
<h2>부모 페이지에서 전달 받은 값 : {{param}}</h2>
</template>
<script>
export default {
name : 'ChildComponent',
props: {
param: {
type: String,
default: '없음',
},
},
}
</script>
<style>
</style>
2. 전역 컴포넌트(Component)로 사용 할 AllChildComponent.vue 컴포넌트를 components 아래에 생성해줍니다.
<template>
<div>전역 컴포넌트</div>
<h2>부모 페이지에서 전달 받은 값 : {{param}}</h2>
</template>
<script>
export default {
name : 'AllChildComponent',
props: {
param: {
type: String,
default: '없음',
},
},
}
</script>
<style>
</style>
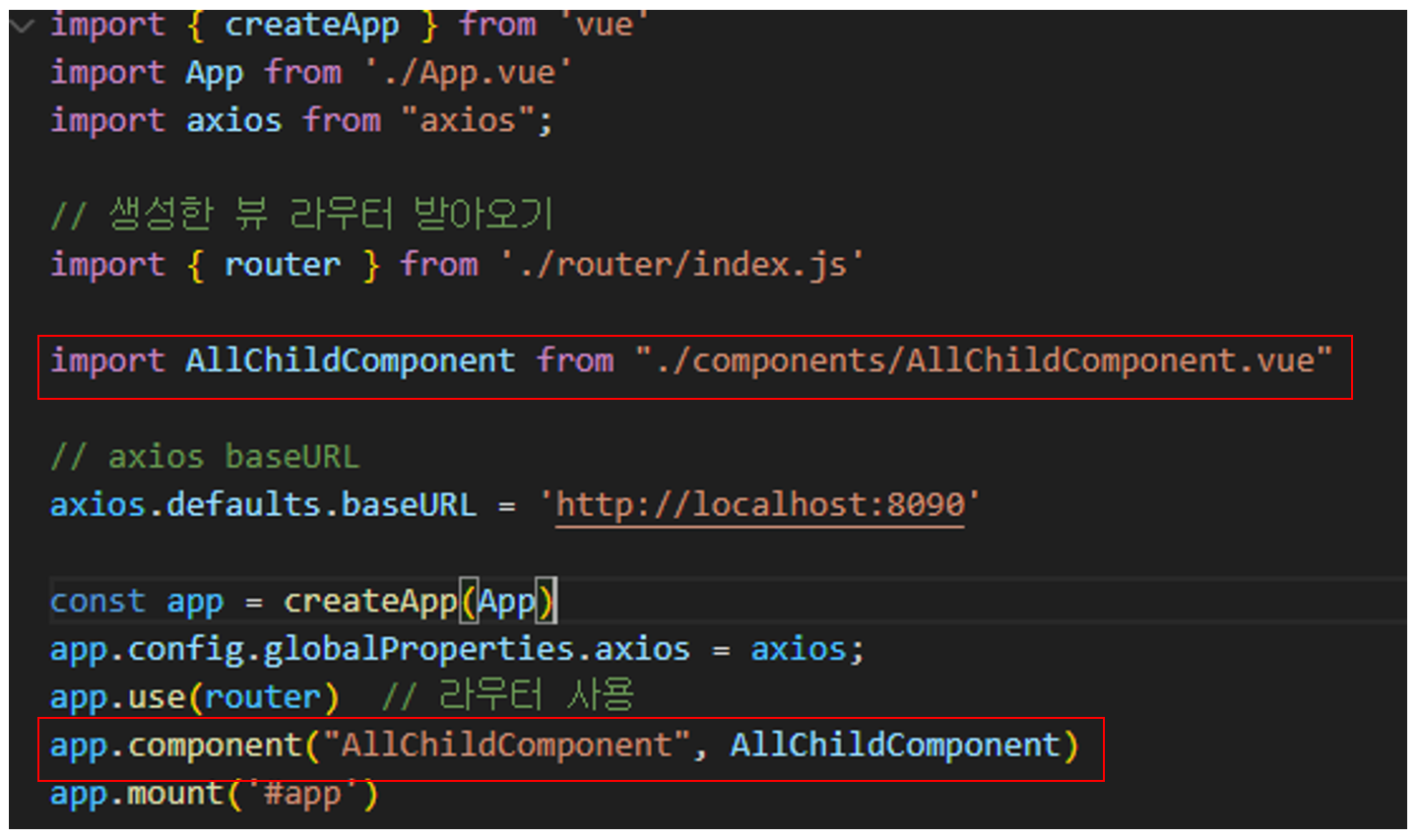
3. main.js에 사용 할 전역 컴포넌트(Component)를 등록 해 줍니다.
import { createApp } from 'vue'
import App from './App.vue'
import axios from "axios";
// 생성한 뷰 라우터 받아오기
import { router } from './router/index.js'
import AllChildComponent from "./components/AllChildComponent.vue"
// axios baseURL
axios.defaults.baseURL = 'http://localhost:8090'
const app = createApp(App)
app.config.globalProperties.axios = axios;
app.use(router) // 라우터 사용
app.component("AllChildComponent", AllChildComponent)
app.mount('#app')
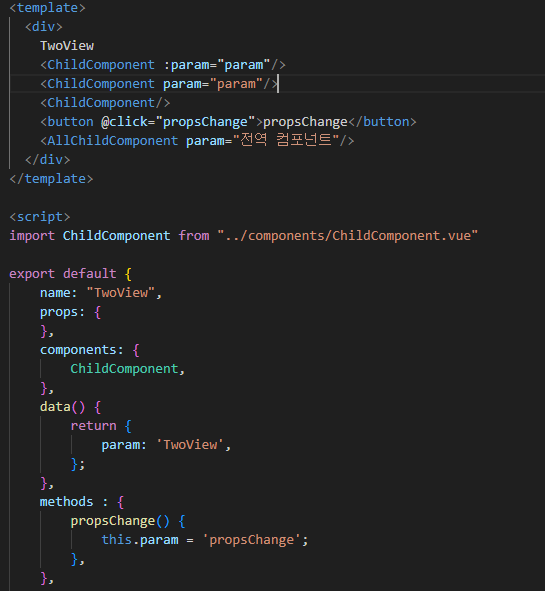
4, 페이지에서 로컬 컴포넌트(Component)와 전역 컴포넌트(Component)를 선언해 줍니다.
<template>
<div>
TwoView
<ChildComponent :param="param"/>
<ChildComponent param="param"/>
<ChildComponent/>
<button @click="propsChange">propsChange</button>
<AllChildComponent param="전역 컴포넌트"/>
</div>
</template>
<script>
import ChildComponent from "../components/ChildComponent.vue"
export default {
name: "TwoView",
props: {
},
components: {
ChildComponent,
},
data() {
return {
param: 'TwoView',
};
},
methods : {
propsChange() {
this.param = 'propsChange';
},
}
}
</script>
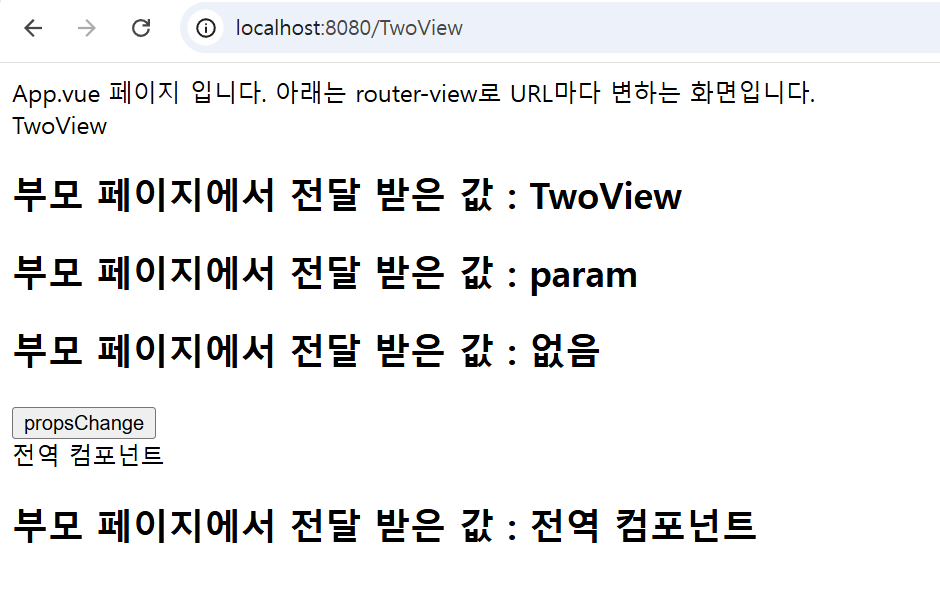
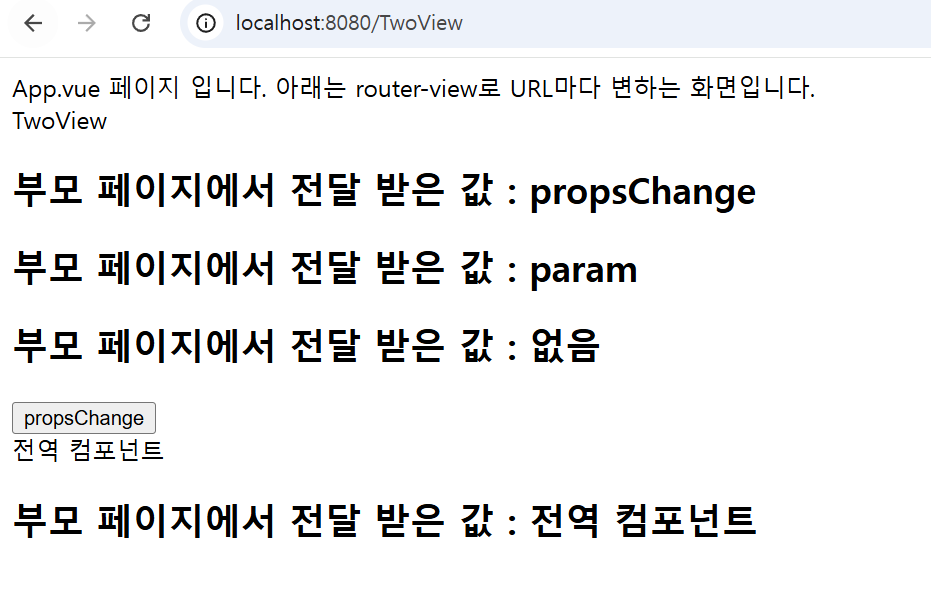
5. 서버를 실행해 컴포넌트가 잘 선언되었는지 확인합니다.

6. propsChange 버튼을 눌러서 하위 컴포넌트(Component)에 props 값이 잘 전달되었는지 확인합니다.

이상 Vue3 컴포넌트(Component)를 선언, 등록하고 사용하는 방법에 대해서 알아보았습니다.
'개발 > Vue JS' 카테고리의 다른 글
| vue3(뷰) axios(엑시오스) 설치 및 설정 예시 알아보기 (2) | 2025.01.17 |
|---|---|
| vue3 vue-router 라우터 설치 및 설정 예제 소스 (75) | 2023.03.12 |
| Vue js 프로젝트 생성시 Warning: name can no longer contain capital letters 에러(error) 해결 (66) | 2023.03.11 |
| WINDOW에서 Vue JS 설치(feat. VSCode, Node.js, Vue 3 Snippets) (90) | 2023.03.07 |
| WINDOW에서 Vue JS 시작하기 위한 Node.js 설치 및 버전 확인 하는 법 (91) | 2023.03.04 |