안녕하세요. 오늘은 vue3(뷰) axios(엑시오스) 설치 및 설정 예시에 대해서 알아보겠습니다.
우선 axios에 대해서 알아보겠습니다.
axios란?
Axios는 JavaScript에서 HTTP 요청을 쉽게 처리할 수 있도록 돕는 인기 있는 라이브러리입니다. 주로 웹 애플리케이션에서 API 호출을 처리할 때 사용됩니다. Axios는 비동기 방식으로 HTTP 요청을 보내고, 그 결과를 Promise 형태로 반환하여, 응답을 받았을 때 이후 처리 로직을 작성할 수 있게 합니다.
axios 특징
- Promise 기반: Axios는 기본적으로 Promise를 반환하여, 비동기 요청 후에 .then()이나 async/await 문법을 이용해 응답을 처리할 수 있습니다.
- 브라우저와 Node.js에서 모두 사용 가능: 클라이언트 사이드(브라우저)와 서버 사이드(Node.js)에서 모두 사용할 수 있습니다.
- 자동 JSON 변환: 요청과 응답 데이터는 자동으로 JSON 형식으로 처리됩니다.
- Request/Response 인터셉터: 요청과 응답을 가로채서 전처리 또는 후처리를 할 수 있는 기능이 제공됩니다.
- 취소 기능: HTTP 요청을 취소할 수 있는 기능을 제공합니다.
- CSRF 보호: 보안이 필요한 요청을 보낼 때, CSRF(교차 사이트 요청 위조) 공격을 방지할 수 있습니다.
그럼 이제 vue3에 axios를 설치 및 설정하고 예시까지 알아보겠습니다.
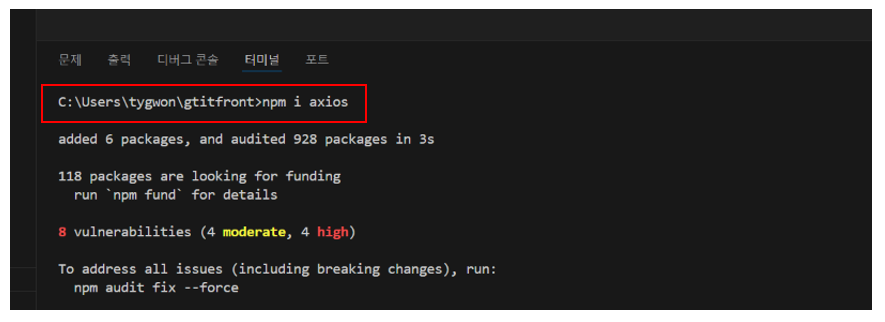
1. axios를 설치 해 줍니다.
터미널 창에
npm i axios
를 쳐서 axios를 설치합니다.

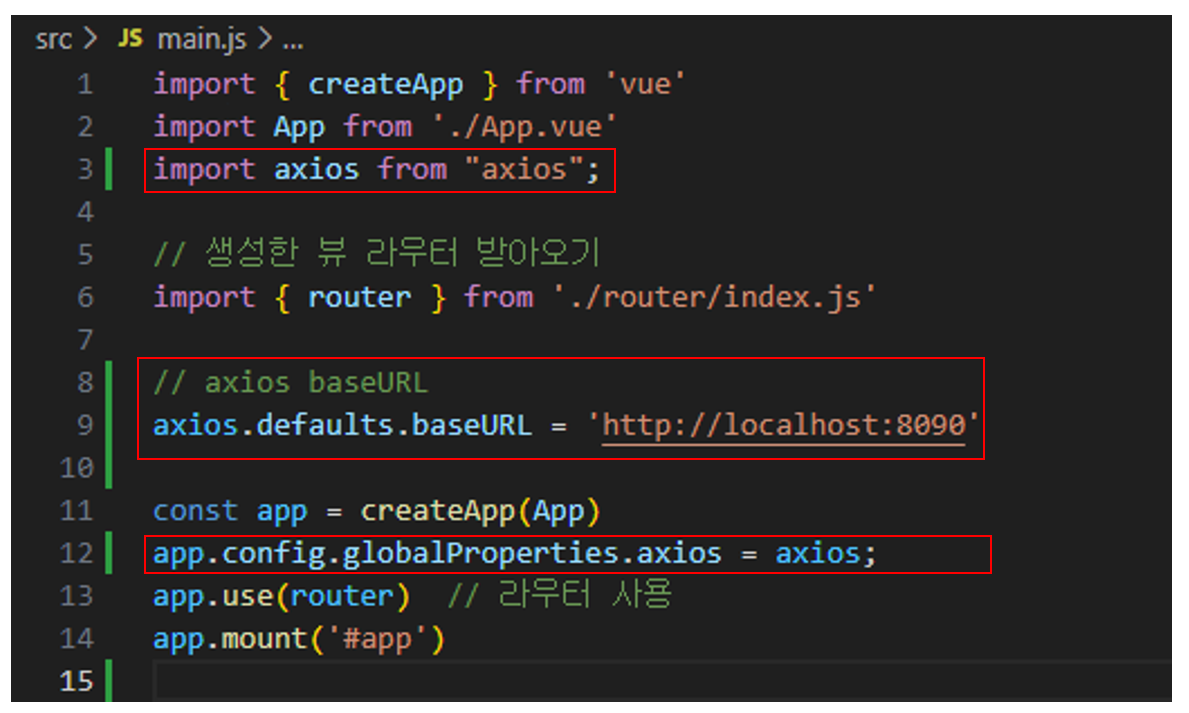
2. axios가 설치 되었으면 main.js에 아래와 같이 axios를 설정 해줍니다.
import axios from "axios";
axios.defaults.baseURL = 'http://localhost:8090'
app.config.globalProperties.axios = axios;
main.js
import { createApp } from 'vue'
import App from './App.vue'
import axios from "axios";
// 생성한 뷰 라우터 받아오기
import { router } from './router/index.js'
// axios baseURL
axios.defaults.baseURL = 'http://localhost:8090'
const app = createApp(App)
app.config.globalProperties.axios = axios;
app.use(router) // 라우터 사용
app.mount('#app')

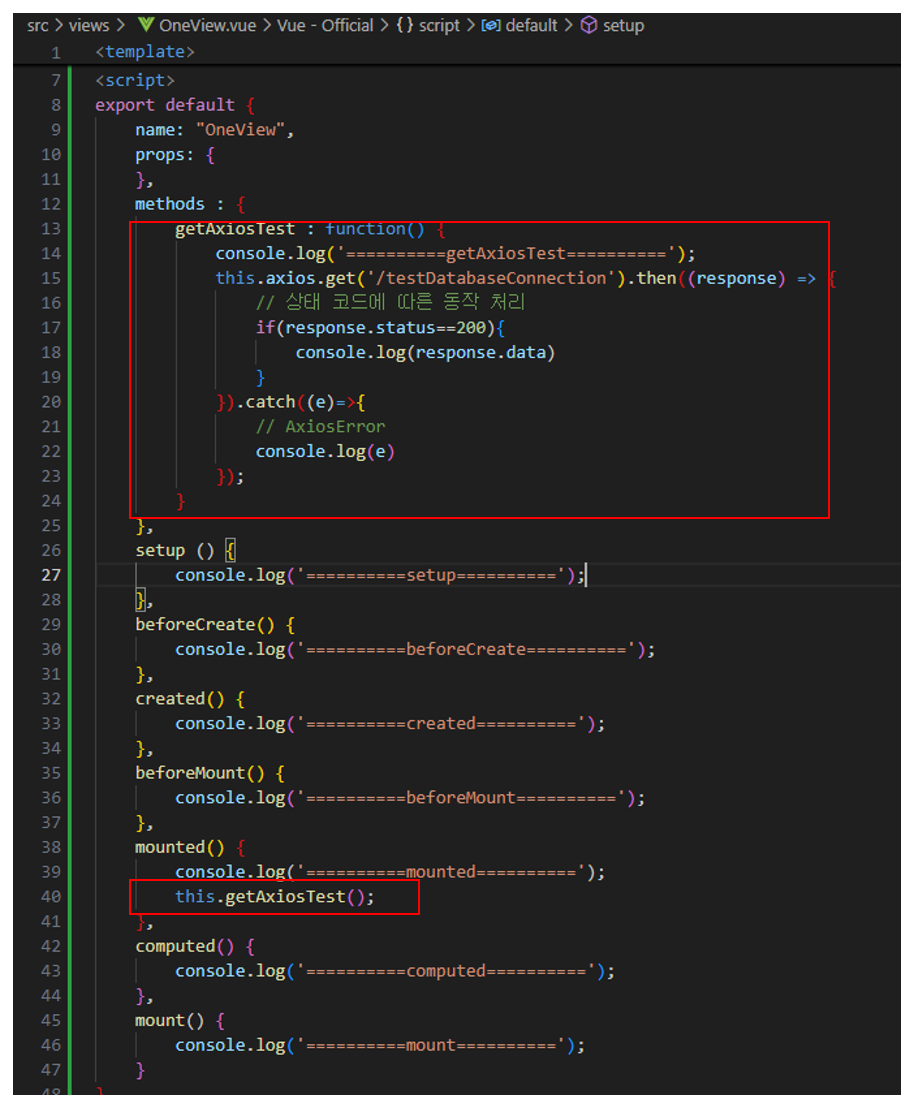
3. 테스트 페이지에서 axios를 테스트 합니다.
저는 getAxiosTest 라는 함수를 만들고 mounted 되면 getAxiosTest 함수가 호출되게 해서 테스트 해보았습니다.
OneView.vue
<template>
<div>
OneView
</div>
</template>
<script>
export default {
name: "OneView",
props: {
},
methods : {
getAxiosTest : function() {
console.log('==========getAxiosTest==========');
this.axios.get('/testDatabaseConnection').then((response) => {
// 상태 코드에 따른 동작 처리
if(response.status==200){
console.log(response.data)
}
}).catch((e)=>{
// AxiosError
console.log(e)
});
}
},
setup () {
console.log('==========setup==========');
},
beforeCreate() {
console.log('==========beforeCreate==========');
},
created() {
console.log('==========created==========');
},
beforeMount() {
console.log('==========beforeMount==========');
},
mounted() {
console.log('==========mounted==========');
this.getAxiosTest();
},
computed() {
console.log('==========computed==========');
},
mount() {
console.log('==========mount==========');
}
}
</script>
axios post 예시 소스입니다.
this.axios.post('/testDatabaseConnection', { name: '홍길동', age: 32 })
.then(response => {
// 상태 코드에 따른 동작 처리
if(response.status==200){
console.log(response.data)
}
}).catch((e)=>{
// AxiosError
console.log(e)
});
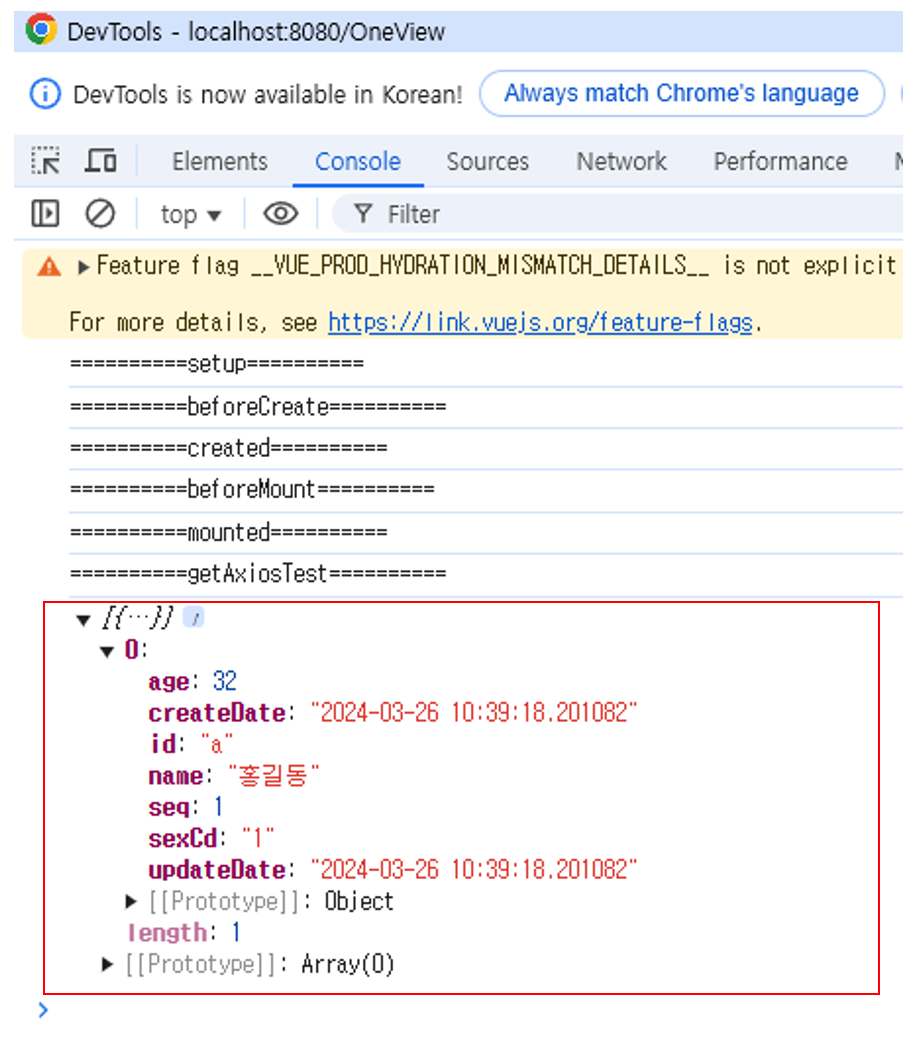
4. 크롬(chrome)창에서 찍어 놓은 console log로 axios 통신에 의해 응답 받은 값을 확인해줍니다.

이상 vue3(뷰) axios(엑시오스) 설치 및 설정 예시에 대해서 알아보았습니다.
'개발 > Vue JS' 카테고리의 다른 글
| Vue 컴포넌트(Component) 선언, 등록, 사용하는 방법 (0) | 2025.01.20 |
|---|---|
| vue3 vue-router 라우터 설치 및 설정 예제 소스 (75) | 2023.03.12 |
| Vue js 프로젝트 생성시 Warning: name can no longer contain capital letters 에러(error) 해결 (66) | 2023.03.11 |
| WINDOW에서 Vue JS 설치(feat. VSCode, Node.js, Vue 3 Snippets) (90) | 2023.03.07 |
| WINDOW에서 Vue JS 시작하기 위한 Node.js 설치 및 버전 확인 하는 법 (91) | 2023.03.04 |