안녕하세요. 오늘은 티스토리(tistory) 포스팅 이미지 첨부 시 이미지 대체 텍스트(Alt Text)를 삽입하는 방법에 대해 알아보겠습니다.
티스토리 포스팅 후 서치콘솔이라던가 서치어드바이저 빙 웹마스터등 URL색인을 하다보면 이미지에 대체 텍스트가 없다고 심각하지는 않지만 경고 같은 표시를 보신 분들 있으실 겁니다.
저는 이미지를 첨부 하고 이미지를 첨부한 이미지를 클릭하면 이미지 아래에 '이미지를 성명해 보세요' 라는 문구에 이미지 대체 텍스트(Alt Text)를 삽입하는 것 인줄 알았습니다.
그래서 꼬박꼬박 문구를 쓰고 색인을 돌렸는데도 대체텍스트가 들어가지 않는 것 이였습니다.
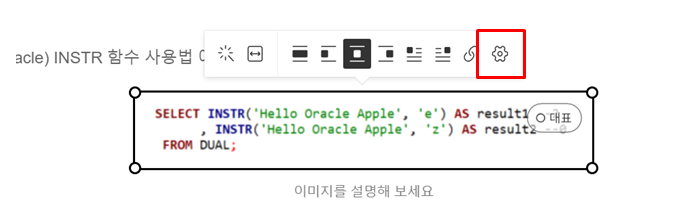
그래서 또 티스토리를 이것저것 만져보던 중 첨부한 이미지를 클릭 후 오른쪽 상단에 톱니바퀴 모양의 설정 표시를 발견하고 눌러 보니 대체텍스트를 입력하는 화면이 나오는 것이였습니다.


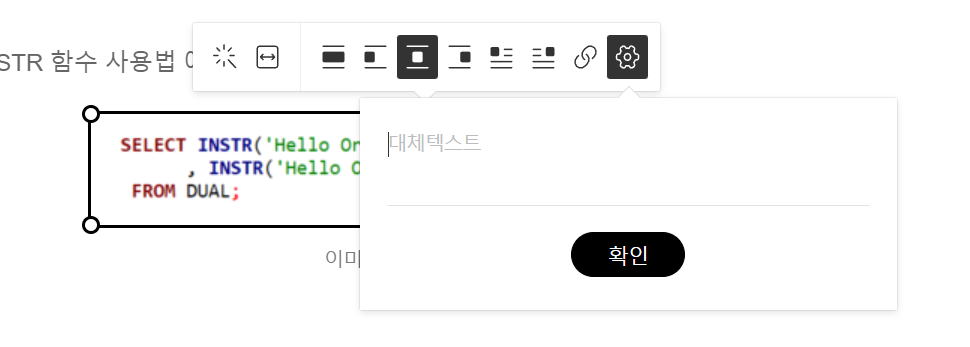
위의 이미지 처럼 첨부한 이미지 클릭 후 오른쪽 위에 톱니 바퀴 모양을 클릭하면 대체 텍스트를 입력하는 창이 나옵니다.
입력 후 확인을 누르면 입력됩니다.
이렇게 입력 후 URL색인을 돌리니 이미지에 대체 텍스트가 없다는 경고가 사라졌습니다.
그럼 여기서 드는 의문이 이미지 대체 텍스트(Alt Text)가 무엇이 길래 색인시 심각하지는 않지만 경고까지 뜨는 것 일까?
이미지 대체 텍스트(Alt Text)란?
시각장애인의 웹 접근성을 위한 대표적인 방법으로 웹 사이트에 게시된 이미지를 시각장애인이
이해할 수 있도록 설명해 주는 글이나 문구.
텍스트가 아닌 콘텐츠 가운데 글로 표현할 수 있는 모든 콘텐츠를 의미가
동일하게 전달될 수 있도록 태체 텍스트로 표시한다.
이미지 대체 텍스트(Alt Text)를 사용하면 검색엔진 크롤러와 화면 읽기 도구에서 모두 사용되므로 웹 접근성 및 검색엔진 최적화(SEO)에도 좋다고 합니다.
이상 티스토리(tistory) 포스팅 이미지 첨부 시 이미지 대체 텍스트(Alt Text)를 삽입하는 방법에 대해 알아보았습니다.
'블로그 팁' 카테고리의 다른 글
| 애드센스(adsense) 핀(PIN) 번호 수령 및 입력 방법 본인 확인 주소 확인 완료 (93) | 2023.03.13 |
|---|---|
| 티스토리(tistort) 구글 애널리틱스(analytics) 플러그인 연동 및 설정 (84) | 2023.02.25 |
| 티스토리 포스팅 한 글이 다음 맛집 키워드 메인에 올라가다!!! (115) | 2023.02.23 |
| 티스토리 앱에서 애드센스 광고 노출 안 될때 설정 새로고침 안하고 한번에 노출하는 방법 (62) | 2023.02.12 |
| 애드센스 승인 후기 및 노하우 (74) | 2023.02.11 |