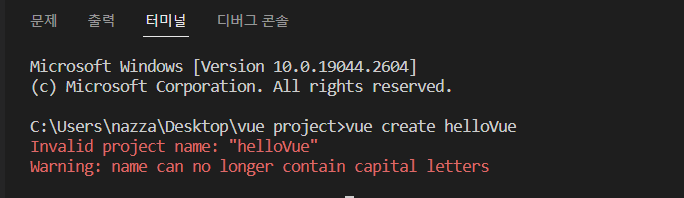
안녕하세요. 오늘은 Vue 프로젝트를 생성하다가 날 수있는 에러에 대해 알아보고 해결방법에 대해 알아보겠습니다. helloVue 라는 vue 프로젝트를 생성하려고 vue create helloVue 명령어를 실행 하였는데Invalid project name: "helloVue" Warning: name can no longer contain capital letters라는 에러 메세지를 보았습니다. 에러의 원인은 vue 프로젝트 명에는 대문자가 올 수 없다는 에러입니다. 해결방법은 vue 프로젝트 명을 전부 소문자로 해주면 됩니다. vue create hellovue 명령어를 실행하자 에러 없이 프로젝트가 생성되는 것을 확인 할 수 있습니다. vue 프로젝트 생성시 프로젝트 명은 "소문자"로 입니다. 이..