안녕하세요. 오늘은 WINDOW에서 Vue JS를 설치하는 방법에 대해 알아보겠습니다.
Vue JS를 설치하기 앞서서 Vue JS를 사용하기 위한 툴인 VSCode(Visual Studio Code)를 설치하여야 합니다.
아래 URL로 가면 VSCode(Visual Studio Code) 설치 방법이 있습니다.
https://nazzang19.tistory.com/49
WINDOW에서 Vue JS 시작 전에 툴(tool) VSCode(Visual Studio Code) 설치 방법
안녕하세요. 오늘은 WINDOW에서 Vue JS를 시작하기전 툴(tool) VSCode(Visual Studio Code)를 설치하는 방법에 대해 알아보겠습니다. 1. 아래 VSCode(Visual Studio Code) 다운로드 URL로 접속합니다. https://code.visualstud
nazzang19.tistory.com
두번째로 Vue JS를 실행시키기 위한 Node.js를 설치하여야 합니다.
아래 URL로 가면 Node.js 설치 방법이 있습니다.
https://nazzang19.tistory.com/50
WINDOW에서 Vue JS 시작하기 위한 Node.js 설치 및 버전 확인 하는 법
안녕하세요. 오늘은 Vue JS를 시작하기 위해서 필요한 Node.js 설치하는 방법에 대해 알아보겠습니다. 1. 아래 Node. js 다운로드 URL로 접속합니다. https://nodejs.org/ko/ Node.js Node.js® is a JavaScript runtime buil
nazzang19.tistory.com
그럼 이제 Vue JS 설치하는 방법에 대해 설명 하겠습니다.
1. VSCode(Visual Studio Code)를 실행합니다.
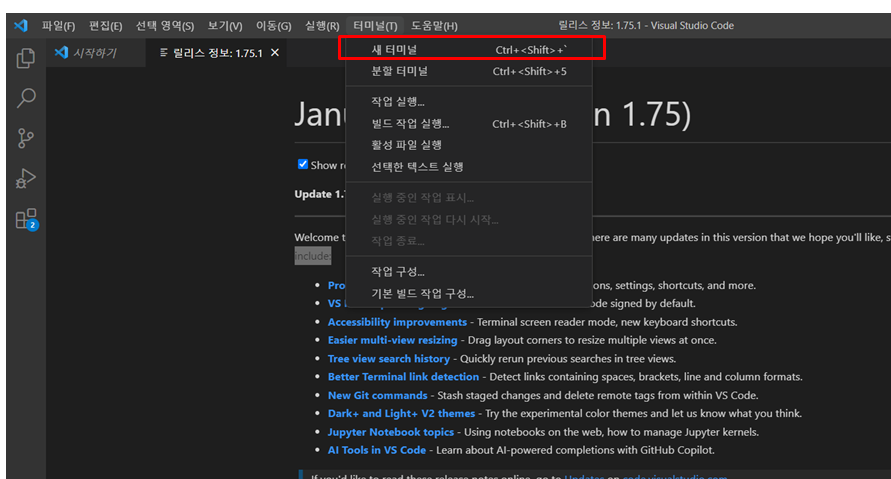
2. 상단에 터미널 -> 새 터미널을 클릭합니다.

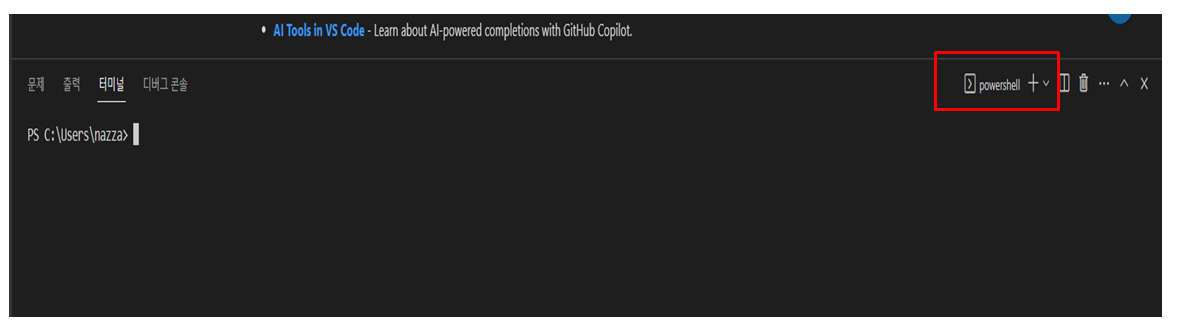
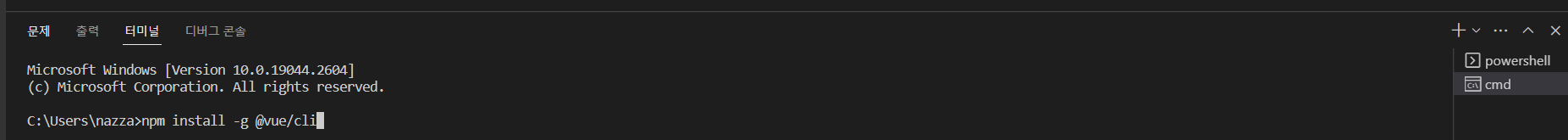
3. 아래 터미널이 powershell로 되어 있다면 Ⅴ표시를 클릭하여 Command Prompt 클릭하여 cmd 터미널을 열어줍니다.

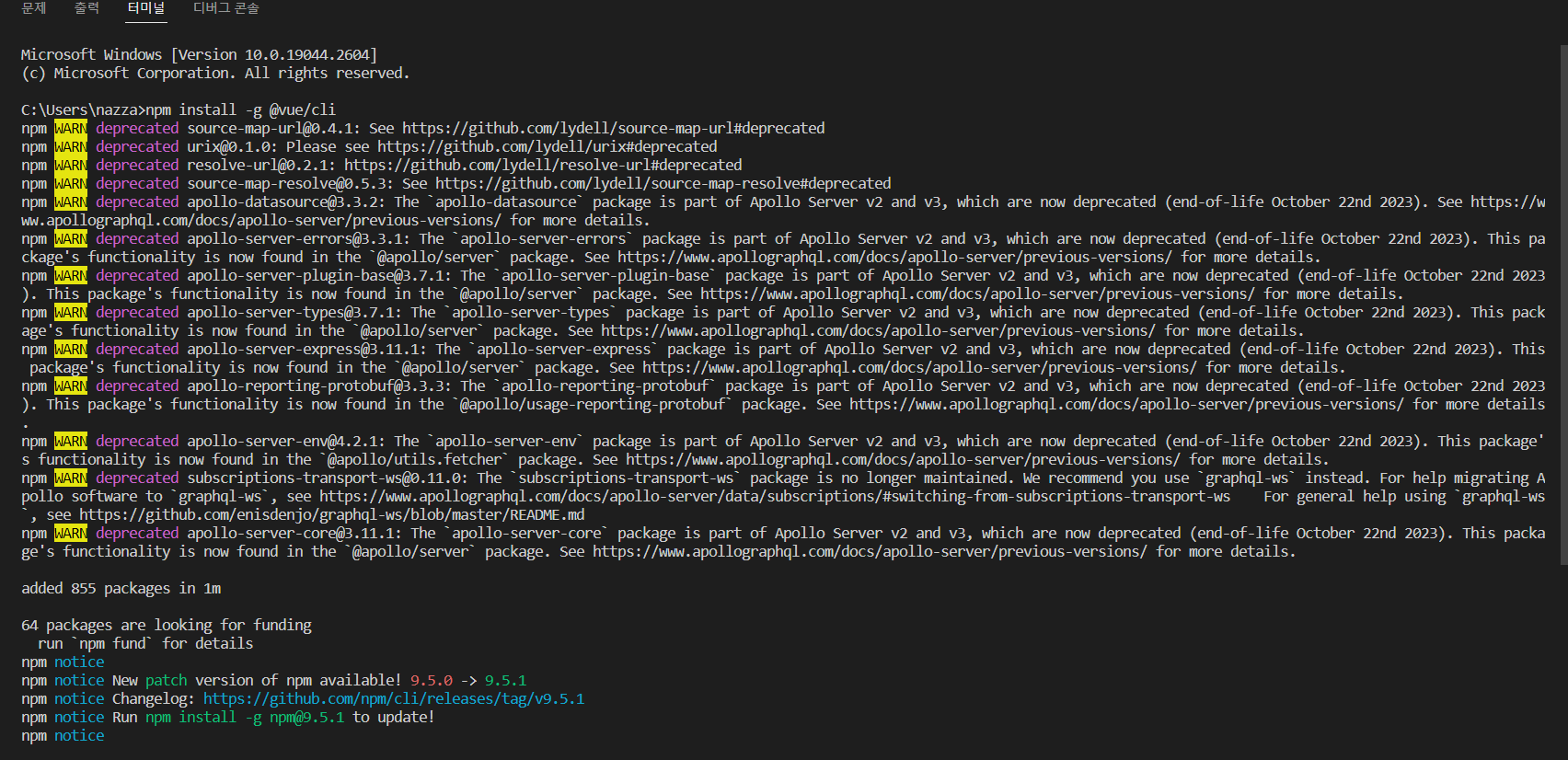
4. cmd 창에 npm install -g @vue/cli 입력후 엔터를 쳐서 설치를 해줍니다.

5. Vue JS가 설치 완료 되었습니다.

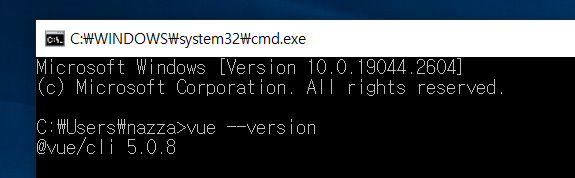
6. Vue JS 설치 확인을 합니다.
윈도우키 -> cmd -> vue --version
을 입력하여 버전을 확인 해줍니다.

7. Vue JS 코딩을 쉽게 도와주는 코딩자동완성 플러그인 Vue 3 Snippets 를 설치 합니다.
8. VSCode 왼쪽에 마켓 메뉴를 클릭합니다.

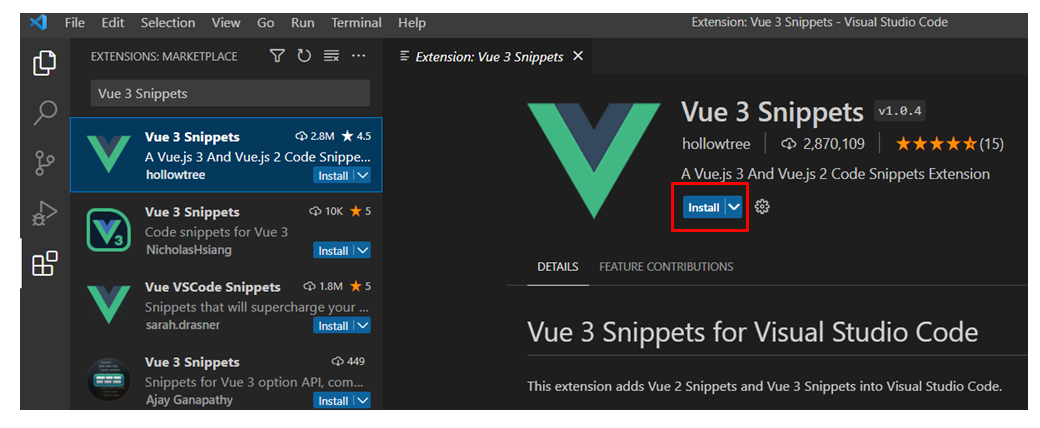
9. 검섹창에 Vue 3 Snippets를 입력하여 검색 후 Install을 클릭하면 설치 됩니다.

이상 WINDOW에서 Vue JS를 설치하는 방법에 대해 알아보았습니다.
보너스로 코딩 자동완성을 해주는 Vue 3 Snippets 설치하는 방법까지 알아보았습니다.
필요한 본인에게 필요한 플러그인들은 왼쪽의 마켓 메뉴에서 설치하시면됩니다.
'개발 > Vue JS' 카테고리의 다른 글
| vue3(뷰) axios(엑시오스) 설치 및 설정 예시 알아보기 (2) | 2025.01.17 |
|---|---|
| vue3 vue-router 라우터 설치 및 설정 예제 소스 (75) | 2023.03.12 |
| Vue js 프로젝트 생성시 Warning: name can no longer contain capital letters 에러(error) 해결 (66) | 2023.03.11 |
| WINDOW에서 Vue JS 시작하기 위한 Node.js 설치 및 버전 확인 하는 법 (91) | 2023.03.04 |
| WINDOW에서 Vue JS 시작 전에 툴(tool) VSCode(Visual Studio Code) 설치 방법 (85) | 2023.03.01 |